浏览数量: 341 作者: 本站编辑 发布时间: 2018-02-07 来源: 本站
一、什么是滚动新闻组件?
滚动新闻组件是一个滚动播放新闻的模块,支持单行一条新闻滚动,也支持若干条新闻横向或纵向滚动。滚动新闻组件可以应用在首页,比如banner下方可以添加一个滚动新闻组件,选择横向单条滚动展示,动态播放公司的最新新闻或资讯,也可以在首页侧栏添加一个滚动新闻组件,选择纵向轮播,实现公司新闻的轮流播放。
二、如何使用滚动新闻组件?
1、如何查看滚动新闻组件是否已经存在?
如果你的页面上已经有这个组件了,就不需要再添加,直接根据需要进行相关操作就可以(具体操作见下文所述);
如果你的页面上需要这个组件,但是还没有添加,就需要先添加滚动新闻组件了;怎么判断页面上有没有这个组件?单击查看如何查看某一块内容是使用什么组件制作的?
2、如何添加滚动新闻组件?
在页面上添加组件的方法都是一样的,单击查看如何添加组件?
添加的组件名称为“滚动新闻”,如下图所示:
3、如何设置滚动新闻组件?
3.1 进入组件的“设置”分两种场景
1)此组件已经添加好的场景:进入所有这类组件设置项方法都是一样的,可以参考这个攻略:如何进入组件的设置项?
2)新添加的组件的场景:在添加此组件时会弹出这个组件的的设置话框。
3.2 在组件的设置中可以设置组件展示的内容
组件标题:即滚动新闻组件的标题,若输入,就会显示,若不输入,则不显示也不占位;
请选择显示分类下的文章:如果你的文章划分了文章分类,在这里可以选择展示所有文章分类下的文章,也可以选择部分分类下的文章;
显示文章总数量:支持设置显示的文章总数量;
显示更多:如果这里没有显示所有的文章,可以设置一个文字超链接,单击可以跳转到文章总列表页面,单击查看“显示更多”链接类型介绍;
3.3 在组件的设置中可以设置组件的高级功能
文章打开方式:可以根据需要选择文章打开方式,当前窗口或者新窗口;
可视文章个数:可以根据需要选择页面上一行可视文章的数量;
滚动速度:可以根据需要调整文章滚动的速度;
显示设置:可以根据需要选择是否要显示日期;
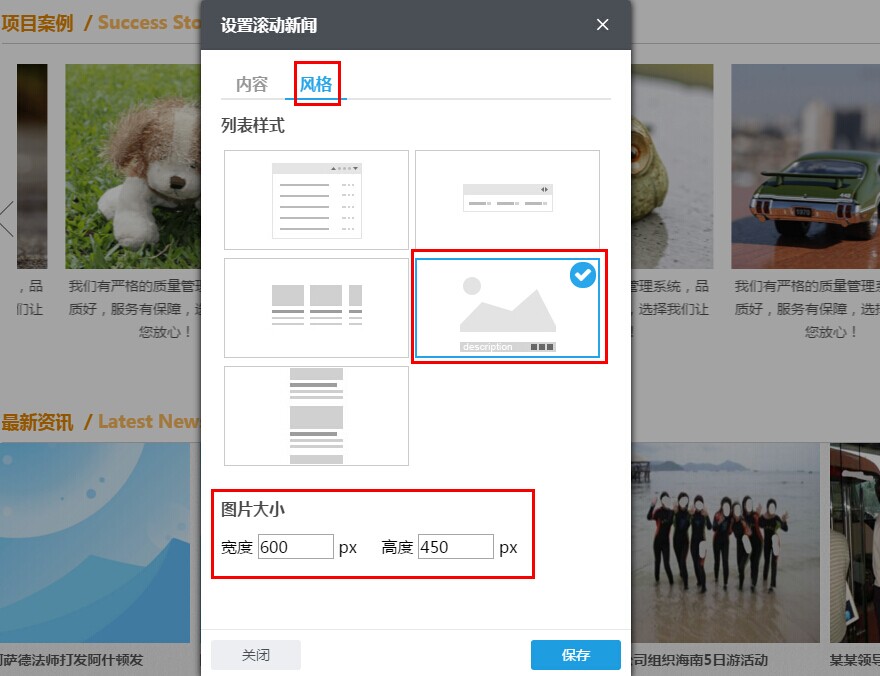
3.4 在组件的设置中可以设置组件的风格
选择不同的风格,支持设置的内容也是不一样的,详细情况如下:
3.4.1 选择下图所示风格,支持多条文章标题向上/向下滚动、单击文章标题可以进入文章详情页面,支持设置文章标题前是否显示图标。
3.4.2 选择下图所示风格,组件自动调取文章标题、日期,向左/向右滚动,单击文章标题可以跳转到文章详情页面,支持设置文章标题前是否显示图标。
3.4.3 选择下图所示风格,组件自动调取文章附图、日期、文章标题、文章摘要,向左或向右滚动,单击文章附图或文章标题可跳转到文章详情页面,支持统一设置文章附图的宽度与高度。
3.4.4 选择下图所示风格,即图片幻灯片轮播的风格,组件自动调取文章的附图依次以幻灯片的形式展示,单击每个文章的附图链接到文章详情,支持统一设置文章附图的宽度与高度。

3.4.5 选择下图所示风格,组件自动调取文章附图、日期、文章标题、文章摘要纵向滚动播放,单击文章附图或文章标题均可跳转到文章详情页面。适合在页面侧边栏纵向滚动展示。
3.5 设置好滚动文章组件的内容、风格以及高级功能后,单击设置框右下方“保存”按钮,以保存所设置的内容。
4、保存、预览、发布
设置好以上内容以后要单击页面右上角的“保存”按钮,目的是把此修改保存到网站后台;
然后可以单击“预览”按钮查看不同终端下展示的效果,如果不合适可以到后台再做修改;
如果需要让访客也看到,请单击页面右上角的“发布”按钮,发布之后稍等两分钟左右即可看网站前台展示效果。
三.组件优化
1.滚动新闻组件新增默认不滚动功能; (2018-5-11优化)
(1)新增功能应用场景:滚动新闻组件有些用户希望可以增加不滚动选项,在设置之后才会显示滚动;
(2)新增功能操作方法: